728x90
반응형
스윙이 한물이 갔다고 떠들어도 누군가는 지금도 스윙으로 머리를 쥐어싸매고 있을지도... 하지만 머리를 쥐어싸면 탈모가 좋아하니 하지맙시다.
JButton 버튼 속 텍스트 줄바꿈하기
우선 문제의 일반적인 방법을 보이겠다.
버튼 하나를 만들어 보았다. 버튼 선언과 동시에 set으로 텍스트를 지정해주었다.(14번째 줄)


이번엔 버튼의 텍스트를 선언 후 따로 지정해보았다. setText를 사용.(18번째 줄)


줄바꿈을 위해 역슬래시+n을 사용한 결과, 전혀 먹지 않는다.(18번째 줄) 이스케이스 문자열 자체가 아예 안 먹는다.


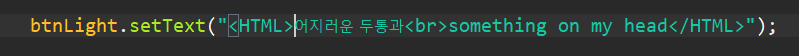
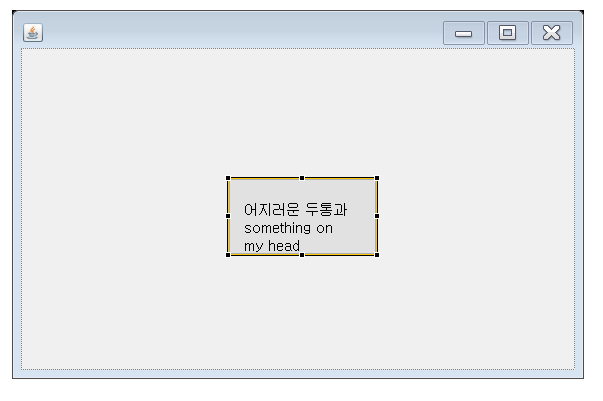
줄바꿈이 일반 자바 코드론 안 되는 것 같고, HTML 문법을 사용하는 방법이 있다.


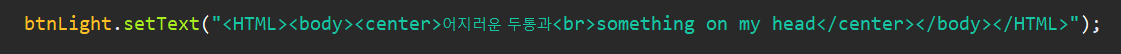
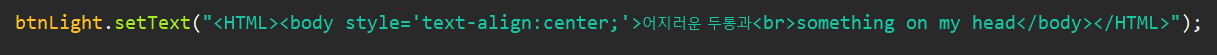
가운데 정렬도 해보았다.




이게 공식적인 방법인지는 잘 모르겠음!
아래는 버튼 클릭시 텍스트가 바뀌는 소스.
import javax.swing.JFrame;
import javax.swing.JButton;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Window;
import java.awt.event.ActionListener;
import java.awt.event.ActionEvent;
public class test{
public static void main(String[] args) {
JFrame mframe = new JFrame();
mframe.getContentPane().setLayout(null);
mframe.setSize(673,440);
mframe.setVisible(true);
JButton btnLight = new JButton();
btnLight.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent arg0) {
btnLight.setText("<HTML><body style='text-align:center;'>나와 같은 아픔</body></HTML>");
}
});
btnLight.setBounds(262, 164, 149, 77);
btnLight.setBackground(Color.ORANGE);
btnLight.setVisible(true);
//btnLight.setText("어지러운 두통과");
btnLight.setText("<HTML><body style='text-align:center;'>어지러운 두통과<br>something on my head</body></HTML>");
mframe.getContentPane().add(btnLight);
}
}
728x90
반응형
'studies > Back-end' 카테고리의 다른 글
| [Oracle] cmd창에서 계정 생성, 테이블 생성, 삽입, 조회하기 (0) | 2020.03.19 |
|---|---|
| [Java] eclipse IDE에서 swing WindowBuilder 꺼짐현상 오류 해결 (0) | 2020.03.14 |
| [MySQL] 데이터베이스 공유 & 타 데이터베이스 접속하기 (5) | 2020.01.12 |
| [MySQL] 테이블 생성시 이미 존재하는지 확인하기 How to check this table already exist (0) | 2020.01.12 |
| [SQLite/SQLite3] 이클립스 자바 연동 & 코드에 사용하기 (2) | 2020.01.12 |

